Конструктор (у web-інтерфейсі)
Модуль Конструктор у web-інтерфейсі Комплексу ISpro дозволяє налаштувати інтерфейс абсолютно всіх модулів Комплексу під себе.
Конструктор ISpro – зручний, ефективний і гнучкий інструмент адаптації до потреб конкретної компанії, конкретного користувача. У Конструкторі доступні можливості: змінювати розміри і розташування елементів будь-яких модулів системи, додавати свої вкладки, реєстри, графіки та інші необхідні компоненти. Склад, розміри, розташування – все це можна легко налаштувати візуально і відразу ж побачити результати своєї творчості.
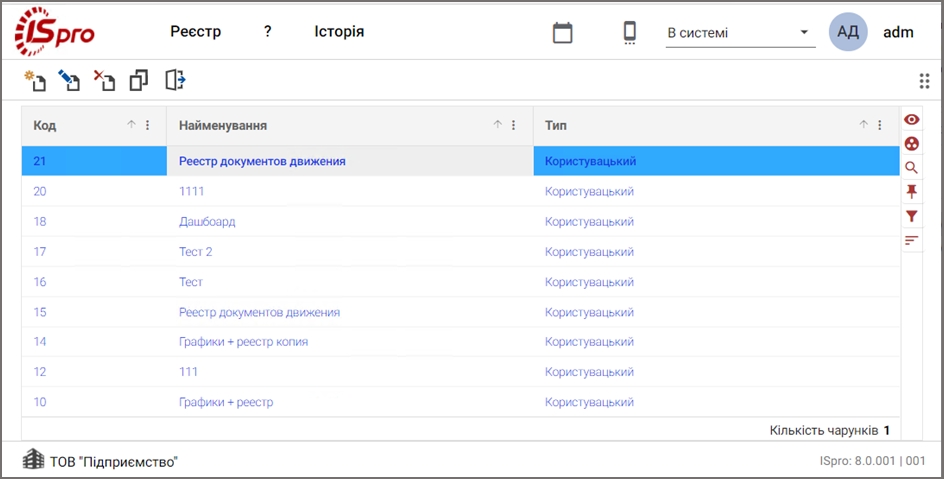
При відкритті модуля Конструктор відображається реєстр створених шаблонів. На панелі інструментів розташовані кнопки:
- Створити (
 або
по пункту меню Реєстр / Створити) – створення нового шаблону;
або
по пункту меню Реєстр / Створити) – створення нового шаблону; - Змінити (
 або по
пункту меню Реєстр / Змінити) – редагування існуючого шаблону;
або по
пункту меню Реєстр / Змінити) – редагування існуючого шаблону; - Видалити (
 або по пункту меню Реєстр / Видалити) – видалення шаблону;
або по пункту меню Реєстр / Видалити) – видалення шаблону; - Копіювати (
 або по пункту меню
Реєстр / Копіювати) – створення копії шаблону;
або по пункту меню
Реєстр / Копіювати) – створення копії шаблону; - Вихід (
 або по
пункту меню Реєстр / Вихід) – вихід з модуля Конструктор.
або по
пункту меню Реєстр / Вихід) – вихід з модуля Конструктор.
Також по пункту меню Реєстр доступні команди:
- Експорт модуля – виконується експорт обраного модуля з реєстру. Файл експортованого модуля має розширення *.isprowebmd;
- Імпорт модуля – виконується імпорт модулів в Комплекс, для цього необхідно обрати місцерозташування файлу модуля з розширенням *.isprowebmd.

Модуль Конструктор у web-інтерфейсі
По кнопці Створити або по пункту меню Реєстр / Створити – створюється шаблон модуля і у вікні Створення шаблону задається Найменування шаблону і натискається кнопка ОК.

Створення шаблона модуля
При обранні модуля з реєстру шаблонів відкривається Конструктор модулів. Вікно Конструктора модулів містить зверху кнопки:
 приховати / відобразити
панель інструментів;
приховати / відобразити
панель інструментів; зберегти шаблон;
зберегти шаблон; відміна дії;
відміна дії; попередній перегляд шаблону;
попередній перегляд шаблону; налаштування шаблону;
налаштування шаблону; вихід з модуля Конструктор.
вихід з модуля Конструктор.
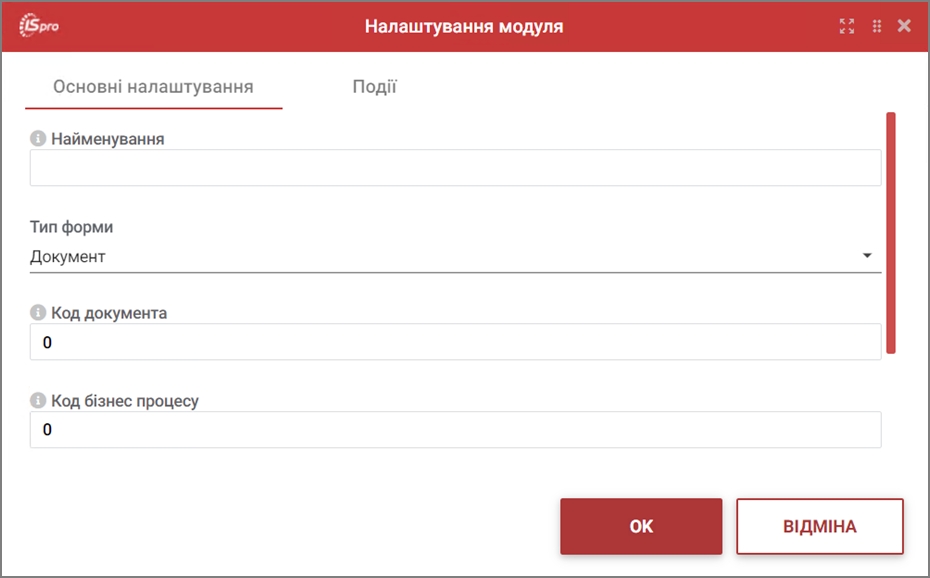
По кнопці Налаштування шаблону виконується налаштування шаблону модуля. На вкладці Основні налаштування вказується:
- Найменування;
- Тип форми – обирається значення зі списку Документ або Діалог;
- Код документу, обов’язкове поле для заповнення;
- Код бізнес процесу, обов’язкове поле для заповнення;
- Код екранної форми, обов’язкове поле для заповнення;
- Зовнішній вид вкладок – обирається значення зі списку Звичайний або Навігація.

Налаштування модуля. Вкладка Основні налаштування
На вкладці Події по кнопці Додати подію ![]() з’являється вкладка Отримати значення, при натисненні якої розкривається список:
з’являється вкладка Отримати значення, при натисненні якої розкривається список:
- Дія – обирається значення зі списку:
- Отримати значення;
- Змінити;
- Відкрити модальне вікно;
- Перейти на наступний рівень;
- Змінити уявлення;
- Розкрити гілку;
- Отримати всю гілку до дочірнього елемента;
- Запустити меню;
- Створити запис;
- Оновити запис;
- Видалити запис;
- Опис колонок деревовидної структури;
- Відкрити на редагування;
- Відкрити на створення;
- Відкрити список.
- ID – обирається значення зі списку:
- _F2;
- _F4;
- _F5;
- _Enter;
- _Ins;
- gets-values;
- openList;
- openInsert;
- openEdit.
- URL адреса;
- Метод HTTP запиту;
- Параметри запиту (Назва-Значення);
- Параметри запиту (Назва-Тип даних);
- Модель прив’язки;
- Поля, що повертаються;
- Умова виконання події;
- Тег процесу;
- параметр Виконувати подію при старті модуля.
Налаштування модуля. Вкладка Події.
Зліва міститься панель інструментів для створення графічного інтерфейсу, на якій знаходяться елементи інтерфейсу за розділами: Назва шаблону, Докменеджер, Контроли, Реєстри, Графіки, Вкладення, Інше (табл. 1).
Справа – область для розміщення елементів графічного інтерфейсу модуля. Для розміщення елементів графічного інтерфейсу спершу необхідно створити вкладку натиснувши кнопку Додати вкладку ( ). При створенні вкладки задаються реквізити вкладки:
- ID вкладки;
- Найменування вкладки;
- ID меню вкладки.
Для розміщення елементів графічного інтерфейсу необхідно обрати елемент з панелі інструментів і методом перетягування перетягнути в праву область, – область вкладки.
Усі розміщені елементи на вкладці поміщаються у контейнер.
Для згортання / розгортання розділів панелі інструментів можна скористатися кнопками:– згорнути та – розгорнути.
Таблиця 1 – Панель інструментів Конструктора модулів
| Графічний елемент інтерфейсу | Зовнішній вигляд |
|---|---|
| Розділ Докменеджер | |
|
Спліт панель
|
 |
| Розділ Контроли | |
|
Випадаючий список |
 |
Поле введення |
 |
Час |
 |
|
Дата
|
 |
|
Період по роках
|
 |
|
Дата та час
|
 |
|
Прапорець
|
 |
|
Радіальні кнопки
|
 |
|
Текстове поле
|
 |
| Розділ Реєстри | |
Реєстр |
 |
|
Каскадний реєстр
|
|
Ієрархічний реєстр |
|
| Розділ Графіки | |
|
Графік
|
 |
| Розділ Вкладення | |
|
Вкладення
|
 |
| Розділ Інше | |
|
Картка
|
 |
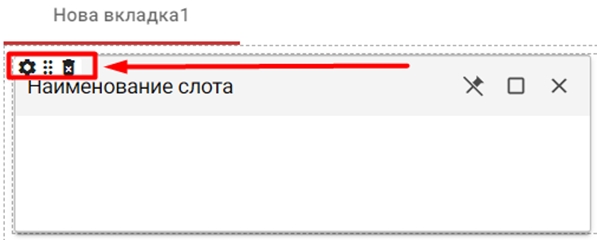
Налаштування контейнера графічних елементів
Розміщений на вкладці графічний елемент поміщається у Контейнер, який
візуально групує всі елементи. При наведенні курсора мишки на Контейнер, у
його верхньому правому куті відображаються кнопки:![]() – Налаштувати контейнер,
– Налаштувати контейнер, ![]() – Перемістити контейнер,
– Перемістити контейнер, ![]() – Видалити контейнер.
– Видалити контейнер.

Налаштування контейнера графічних елементів
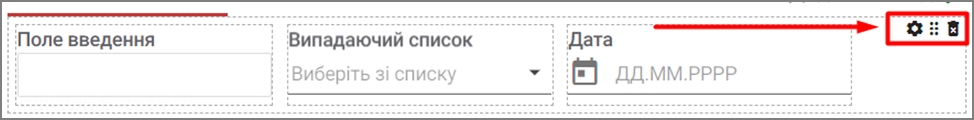
Налаштування графічних елементів інтерфейсу
Розміщений у робочій області вкладки графічний елемент можна: налаштувати – ![]() ,
переміщувати –
,
переміщувати – ![]() або видаляти –
або видаляти – ![]() за допомогою кнопок, що з’являються у лівому верхньому куті при наведенні на елемент.
за допомогою кнопок, що з’являються у лівому верхньому куті при наведенні на елемент.

Налаштування графічних елементів
Кожен графічний елемент інтерфейсу має свої параметри для налаштування. Налаштування елементу можна виконати при його розміщенні в робочій області та після його розміщення натиснувши на кнопку.
Вікно налаштування містить кнопки у правому верхньому куті, що дозволяють:
![]() –
перемістити вікно налаштування;
–
перемістити вікно налаштування;
![]() – закрити вікно налаштувань.
– закрити вікно налаштувань.
По кнопці ОК зберігаються встановлені налаштування для елементу графічного інтерфейсу.
По кнопці Відміна скасовуються встановлені налаштування і закривається вікно налаштування.

Вікно Налаштування графічних елементів
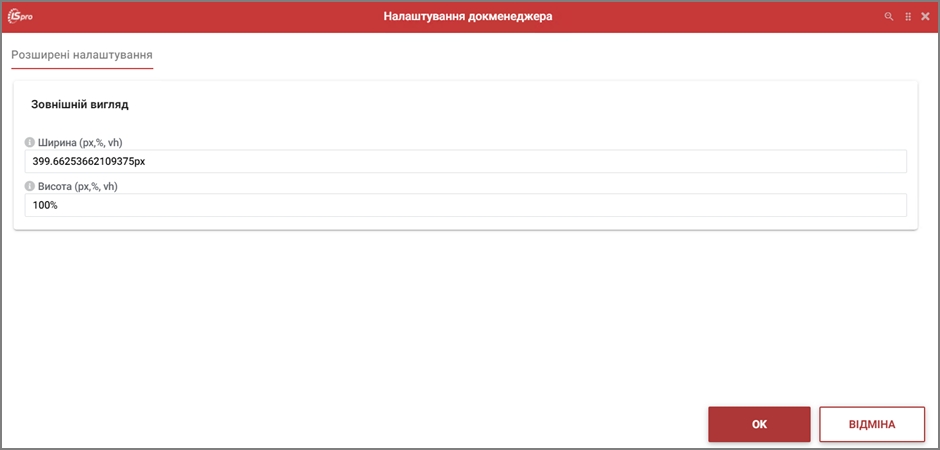
Налаштування елемента Спліт панель
Налаштування Спліт панелі здійснюється по кнопці – ![]() . Для Спліт панелі доступні налаштування Зовнішнього вигляду:
. Для Спліт панелі доступні налаштування Зовнішнього вигляду:
- Ширина (рх, %, vh);
- Висота (рх, %, vh).

Налаштування Спліт панелі
Налаштування елемента Випадаючий список
Налаштування Випадаючого списку здійснюється по кнопці –
![]() .
Для Випадаючого списку доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Розширені налаштування.
.
Для Випадаючого списку доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- Значення за замовчуванню;
- Умова активності поля;
- Умова приховування поля;
- Умова тільки для читання поля;
- Умова обов’язковості поля;
- Тип значення – обирається зі списку:
- Текст;
- Ціле число;
- Дробове число;
- Дата;
- Час;
- Електронна пошта;
- Гіперпосилання.
- Унікальний ключ;
- Шаблон відображення записів у списку: Код: Назва або Назва;
- Умова відображення кнопки редагування;
- Умова відображення футера.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Залежності, Зв’язки з батьківським полем, Зовнішній вигляд.
Створення залежності виконується по кнопці Додати залежність, де заповнюються поля:
- Подія;
- Код;
- Умова виконання залежності.
У розділі Зв’язки з батьківським полем відображаються зв’язки з батьківським полем.
У розділі Зовнішній вигляд вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елемента Поле введення
Налаштування Поле введення здійснюється по кнопці –
![]() . Для
Поля введення доступні налаштування, розміщені на вкладках: Основні
налаштування, Події, Розширені налаштування.
. Для
Поля введення доступні налаштування, розміщені на вкладках: Основні
налаштування, Події, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- Значення за замовчуванню;
- Умова активності поля;
- Умова приховування поля;
- Умова тільки для читання поля;
- Умова обов’язковості поля;
- Тип значення – обирається зі списку: Текст, Ціле число, Дробове число, Дата, Час, Електронна пошта, Гіперпосилання.
- Маска.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Залежності, Зв’язки з батьківським полем, Зовнішній вигляд.
Створення залежності виконується по кнопці Додати залежність, де заповнюються поля:
- Подія;
- Код;
- Умова виконання залежності.
У розділі Зв’язки з батьківським полем відображаються зв’язки з батьківським полем.
У розділі Зовнішній вигляд вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елементів: Час, Дата, Період по роках, Дата та час, Прапорець, Текстове поле
Налаштування елементів Час, Дата, Період по роках, Дата та час, Прапорець, Текстове поле
здійснюється по кнопці – ![]() .
Доступні налаштування, розміщені на вкладках: Основні налаштування, Події, Розширені налаштування.
.
Доступні налаштування, розміщені на вкладках: Основні налаштування, Події, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- Значення за замовчуванню;
- Умова активності поля;
- Умова приховування поля;
- Умова тільки для читання поля;
- Умова обов’язковості поля;
- Тип значення – обирається зі списку: Текст, Ціле число, Дробове число, Дата, Час, Електронна пошта, Гіперпосилання.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Залежності, Зв’язки з батьківським полем, Зовнішній вигляд.
Створення залежності виконується по кнопці Додати залежність –, де заповнюються поля: Подія, Код, Умова виконання залежності.
У розділі Зв’язки з батьківським полем відображаються зв’язки з батьківським полем.
У розділі Зовнішній вигляд вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елемента Радіальні кнопки
Налаштування Радіальні кнопки здійснюється по кнопці – ![]() . Для
Радіальних кнопок доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Розширені налаштування.
. Для
Радіальних кнопок доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- Значення за замовчуванню;
- Умова активності поля;
- Умова приховування поля;
- Умова тільки для читання поля;
- Умова обов’язковості поля;
- Тип значення – обирається зі списку:
- Текст;
- Ціле число;
- Дробове число;
- Дата;
- Час;
- Електронна пошта;
- Гіперпосилання.
- Орієнтація кнопок:
- Вертикальна;
- Горизонтальна.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Залежності, Зв’язки з батьківським полем, Зовнішній вигляд.
Створення залежності виконується по кнопці Додати залежність, де заповнюються поля:
- Подія;
- Код;
- Умова виконання залежності.
У розділі Зв’язки з батьківським полем відображаються зв’язки з батьківським полем.
У розділі Зовнішній вигляд вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елемента Ієрархічний реєстр
Налаштування Реєстру, Ієрархічного реєстру здійснюється по кнопці
–![]() . Доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Параметри, Розширені налаштування.
. Доступні налаштування, розміщені на вкладках:
Основні налаштування, Події, Параметри, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- ID модуль;
- Register ID;
- Query ID;
- Унікальний ID запису – обирається значення зі списку;
- Значення за замовчуванню;
- Серверна відмітка.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Параметри відображаються поля: ID, Тип, Значення.
На вкладці Розширені налаштування містяться розділи: Теги, Зовнішній вигляд.
Створення тегу виконується по кнопці Додати тег, де заповнюються поля: ID, Умова додавання.
У розділі Зовнішній вигляд вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елемента Каскадний реєстр
Налаштування Реєстру здійснюється по кнопці – ![]() . Для
Реєстру доступні налаштування, розміщені на вкладках: Основні
налаштування, Події, Параметри, Розширені налаштування.
. Для
Реєстру доступні налаштування, розміщені на вкладках: Основні
налаштування, Події, Параметри, Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- ID модуль;
- Register ID;
- Query ID;
- Унікальний ID запису – обирається значення зі списку;
- Значення за замовчуванню;
- Серверна відмітка.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Параметри відображаються поля: ID, Тип, Значення.
На вкладці Розширені налаштування міститься розділ: Зовнішній вигляд. У даному розділі вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
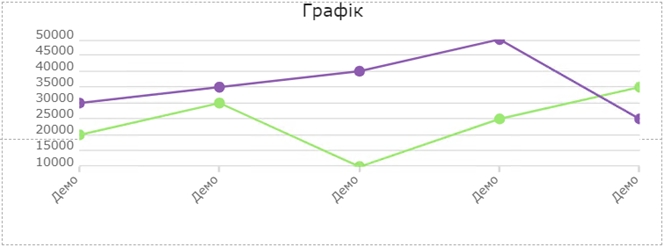
Налаштування елемента Графік
Налаштування Графіку здійснюється по кнопці –
![]() .
Для Графіку доступні налаштування, розміщені на вкладках: Основні
налаштування та Розширені налаштування.
.
Для Графіку доступні налаштування, розміщені на вкладках: Основні
налаштування та Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- Тип графіка – обирається значення зі списку: Лінійний графік, Діаграма з областями, Стовпчаста діаграма, Точкова діаграма, Сплайн-діаграма, Сплайн-діаграма з областями, Ступінчаста діаграма з областями;
- Джерело даних для графіка: Реєстр або Події;
- Налаштувати реєстр – відкривається вікно налаштувань для реєстру;
- Ключ запису за віссю Х – обирається значення зі списку;
- Ключ запису за віссю Y – обирається значення зі списку;
- Заголовок вісі;
На вкладці Розширені налаштування містяться розділи: Зовнішній вигляд. У даному розділі вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Налаштування елементу Вкладення
Налаштування Вкладення здійснюється по кнопці –
![]() . Для
Вкладення доступні налаштування, розміщені на вкладках: Основні
налаштування, Події та Розширені налаштування.
. Для
Вкладення доступні налаштування, розміщені на вкладках: Основні
налаштування, Події та Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Зовнішній вигляд. У даному розділі вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
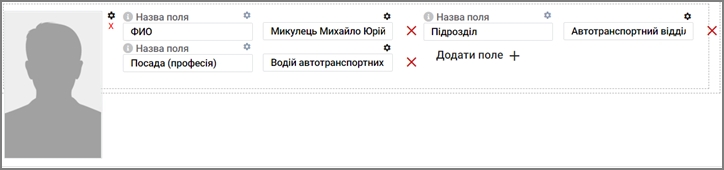
Налаштування елементу Картка
Налаштування Картка здійснюється по кнопці – ![]() . Для
Картки доступні налаштування, розміщені на вкладках: Основні
налаштування, Події та Розширені налаштування.
. Для
Картки доступні налаштування, розміщені на вкладках: Основні
налаштування, Події та Розширені налаштування.
На вкладці Основні налаштування містяться поля:
- ID;
- Найменування;
- параметр Відображати інформацію;
- параметр Відображати фото.
На вкладці Події створюються події для елементу по кнопці Додати подію.
На вкладці Розширені налаштування містяться розділи: Зовнішній вигляд. У даному розділі вказується: Ширина (рх, %, vh), Висота (рх, %, vh).
Картка містить всередині елементи фото та поля. По кнопці Додати поле додаються необхідні поля до картки.
Налаштування фото здійснюється по кнопці – ![]() , де
обирається Формат фото: Квадратна, Кругла, Користувацька. При виборі формату
Користувацька вказується Ширина та Висота області для фото.
, де
обирається Формат фото: Квадратна, Кругла, Користувацька. При виборі формату
Користувацька вказується Ширина та Висота області для фото.
Налаштування поля здійснюється по кнопці – ![]() , де
обирається Колір тексту (default, ispro, blue) та Розмір тексту
(маленький, звичайний, великий). При виборі відповідних параметрів змінюється
Приклад тексту.
, де
обирається Колір тексту (default, ispro, blue) та Розмір тексту
(маленький, звичайний, великий). При виборі відповідних параметрів змінюється
Приклад тексту.
Деякі поля можна по кнопці – ![]() Сховати / Показати ( ). Кнопкою –
Сховати / Показати ( ). Кнопкою – ![]() видаляється поле з контейнера.
видаляється поле з контейнера.
